
1. First and foremost you want to record your video. It doesn't matter if you do it on your phone or your camera. Just record it and upload it to your youtube account. Easy so far right? If you don't have an account it is super easy and free to set up!!!
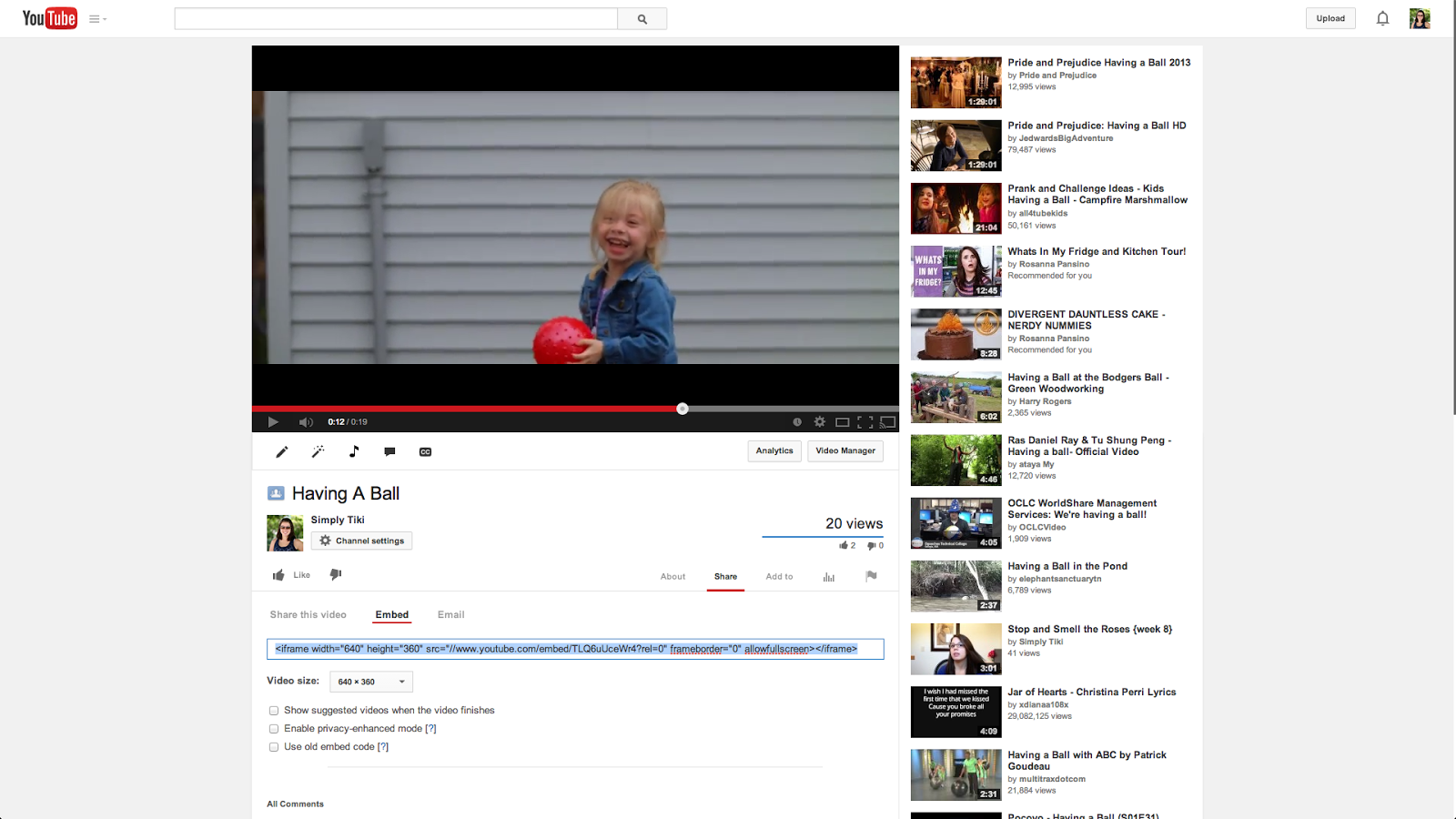
2. Once you have your video uploaded and saved you will see three little tabe below it. Share, Embed, and Email. You are going to want to click the embed option and it should look like this!

There are a couple changes you can always make. I always click the 640 by 360 option for the size and remove the suggested videos option. Once you have made your edits, you are going to highlight the code in the box and copy it. It should look something like this:
<iframe width="640" height="360" src="//www.youtube.com/embed/TLQ6uUceWr4?rel=0" frameborder="0" allowfullscreen></iframe>
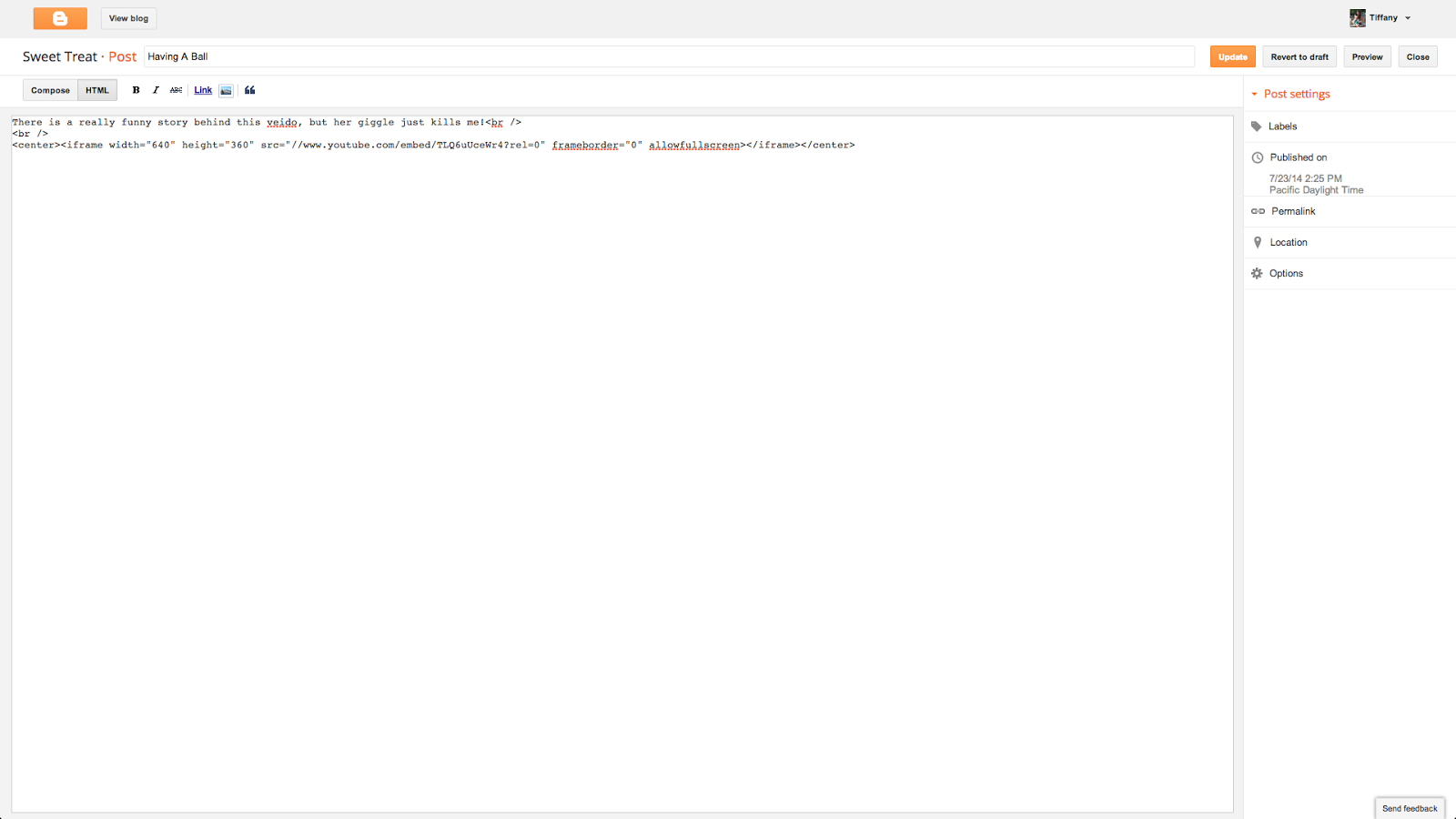
3. Now you are going to go into blogger! Open your post and click the HTML tab in the upper left corner of your posting space. Once you have done that you will paste in the code below whatever you have typed.

I also center the code by putting <center> before it and </center> directly after it. So then it looks like this. <center><iframe width="640" height="360" src="//www.youtube.com/embed/TLQ6uUceWr4?rel=0" frameborder="0" allowfullscreen></iframe></center>
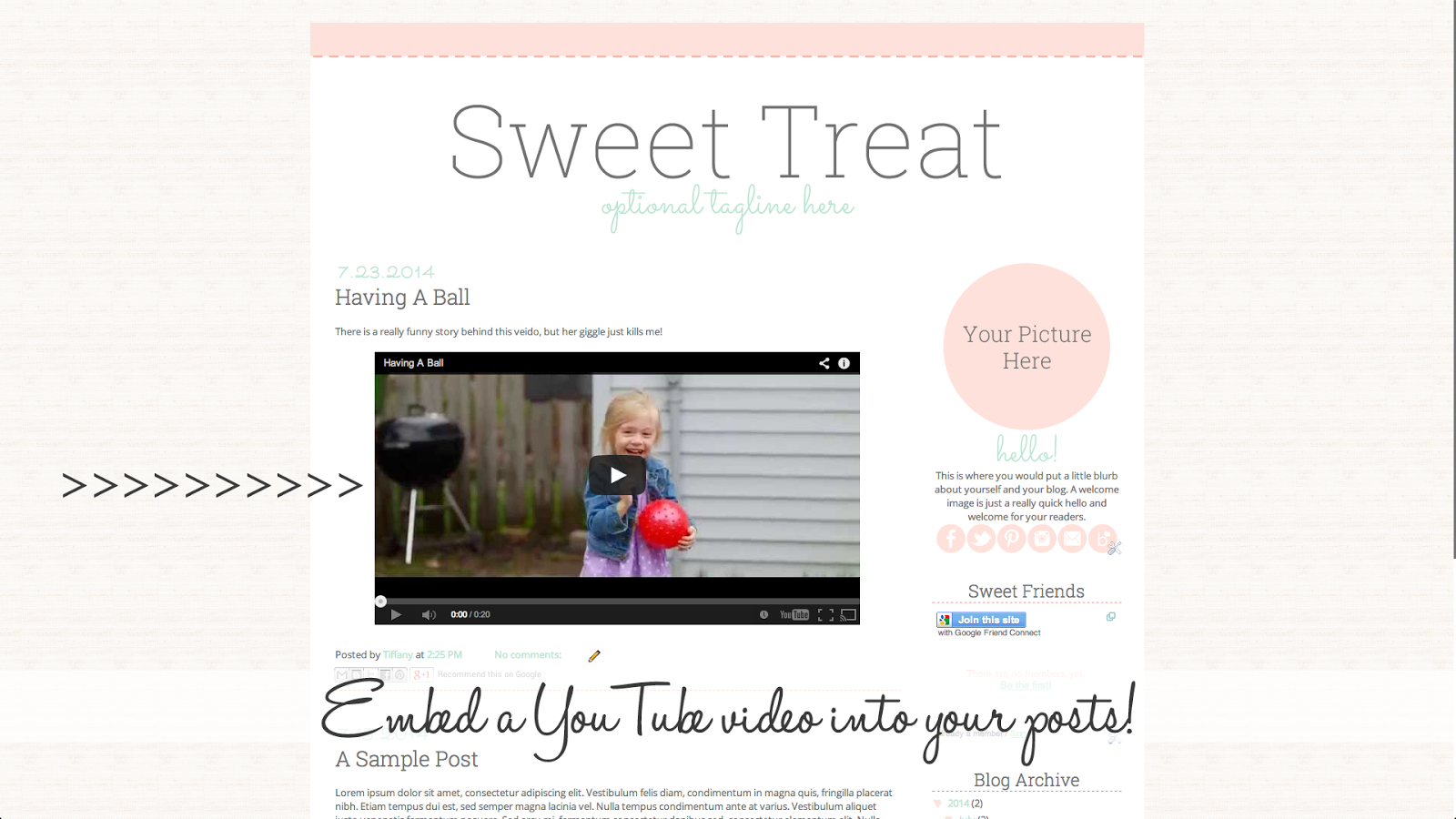
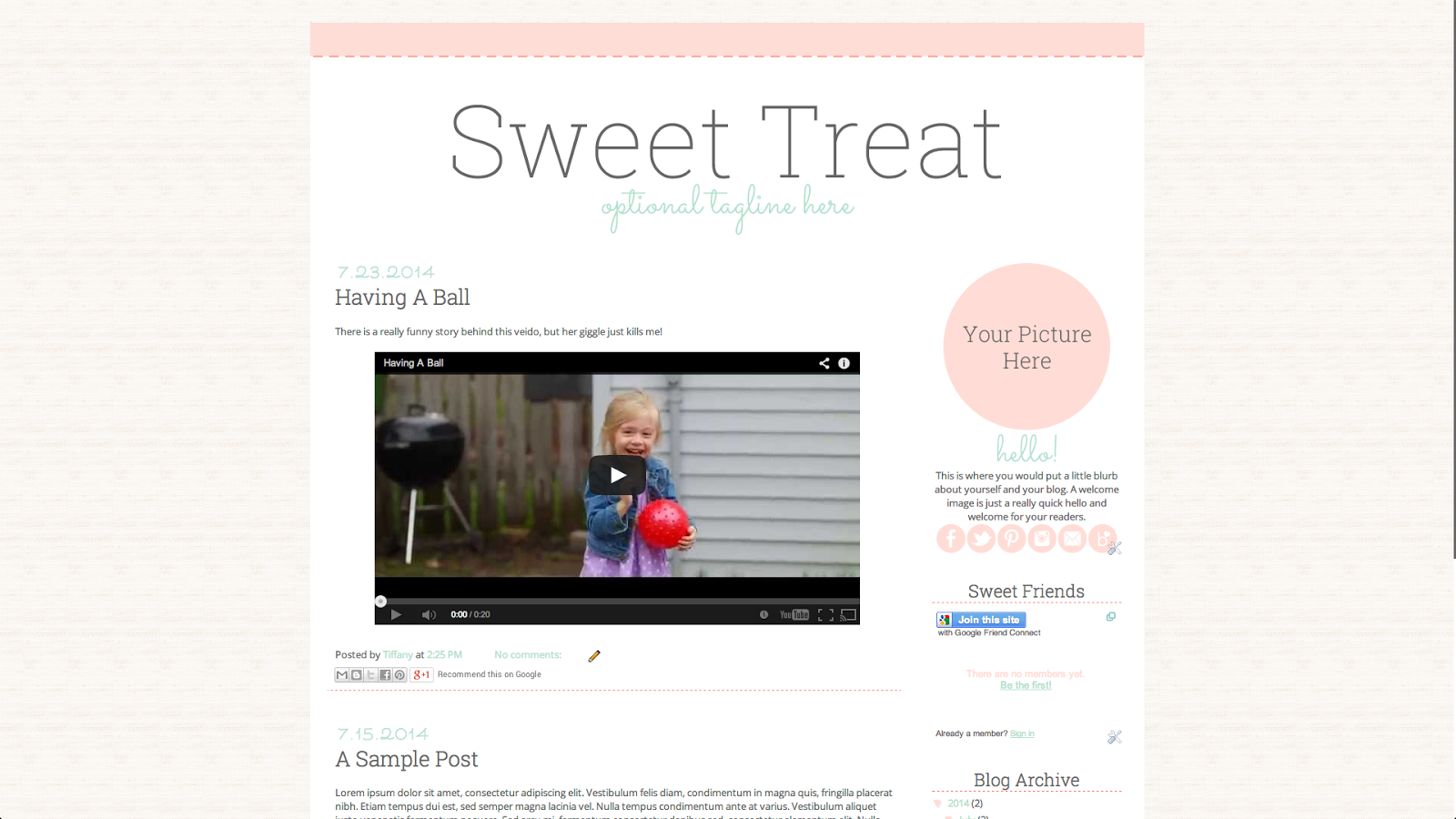
4. Now you will go back to compose mode and finish up your post. Once you are all done make sure you hit the preview option and it should look something like this!

See, I told you this was easy! There is no reason that words and pictures should be the only way you share things on your blog posts!