
1.Make an Icon: It needs to be 129 by 129 pixels. I will happily make this image for you for $5.00. Just EMAIL me to let me know!
Save your icon as a .png and upload it to photobucket {or however you host your images} to get the image URL. Copy & Paste the URL into this code
<link rel="apple-touch-icon" href="YOUR-IMAGE-URL-HERE"/>
2. Install Code: {Blogger} Go your dashboard in the template section and click “edit HTML”. Use Control + F or Command + F to find </head> in your HTML. Paste your icon code above </head> and hit save
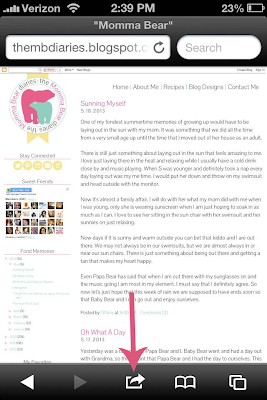
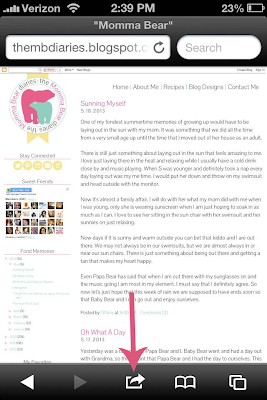
3. Open Safari on your Apple device and go to your blog URL in FULL SITE mode NOT the mobile mode, click on the icon shown below.


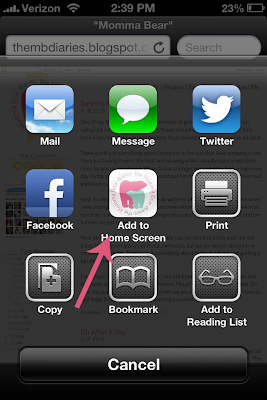
4. Hit Add to Home Screen.

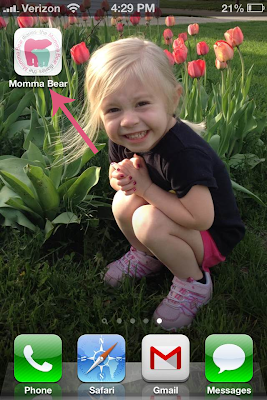
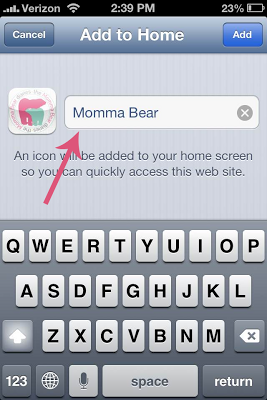
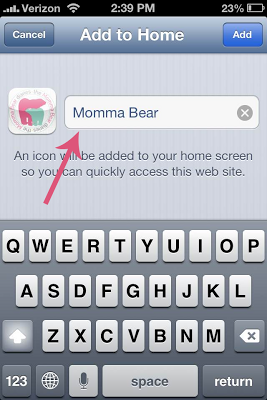
5. Give Your Icon A Name. Keep in mind that if it is a long name it won't all show in one line.


Now you have the perfect icon that represents your blog on your phone! You can also do this for your favorites to make a sort of reading list.
I would love to do this for your blog! I will make and install the image for you for $10! Please email me and we will get started!!!
